-
장고 생성 기능 구현 1백엔드 : 서버공부/Django 2023. 7. 29. 13:27728x90
이번에는 글을 작성하는 기능을 구현하는 방법을 살펴보겠습니다.
사용자가 글의 제목과 내용을 입력하면 topics에 추가되면서 페이지에 링크가 만들어지는 기능을 구현해 보겠습니다.
먼저 글쓰기페이지로 이동할 수 있는 링크를 추가해보겠습니다.
아래와 같이 body태그 밑에 링크를 추가합니다.
def HTMLTemplate(articleTag): global topics ol = '' for topic in topics: ol += f'<li><a href="read/{topic["id"]}">{topic["title"]}</a></li>' return f''' <html> <body> <h1><a href="/myapp">Django</a></h1> <ol> {ol} </ol> {articleTag} <a href="/myapp/create/">create</a> </body> </html> '''그리고 이후에 create 기능에 delete,update기능도 만들것이기 때문에 기능들을 리스트로 표현하겠습니다.
아래와 같이 한번 더 수정해 줍니다.
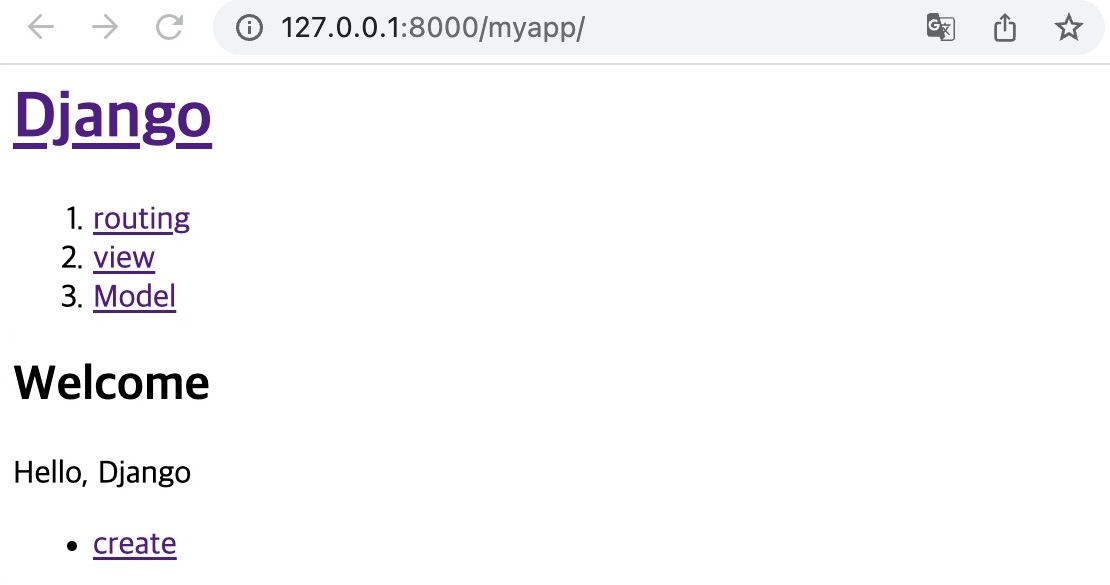
def HTMLTemplate(articleTag): global topics ol = '' for topic in topics: ol += f'<li><a href="read/{topic["id"]}">{topic["title"]}</a></li>' return f''' <html> <body> <h1><a href="/myapp">Django</a></h1> <ol> {ol} </ol> {articleTag} <ul> <li><a href="/myapp/create/">create</a></li> </ul> </body> </html> '''페이지를 Reload해보면 아래와같은 화면을 확인할 수 있습니다.

create의 링크를 클릭하면 아래와 같이 create상세 페이지로 이동합니다.

return HttpResponse('Create')위 코드 부분이 보여진다는 것을 확인할 수 있습니다.
이제 해당부분에 글을 작성하는 양식을 만들어 보겠습니다.
우선 아래와같이 코드를 작성해서 사용자가 제목을 입력하는 양식을 만들어 보겠습니다.
이때 이용하는 태그는 input태그입니다.
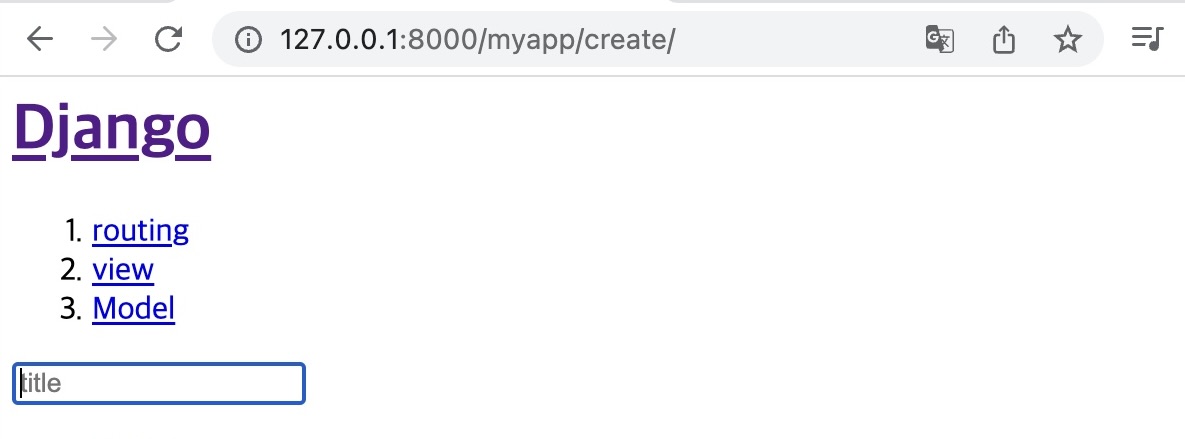
def create(request): article = ''' <p><input type="text" name="title" placeholder="title"></p> ''' return HttpResponse(HTMLTemplate(article))name="title"에서 입력된 값이 title임을 알렸고 placeholder="title"을 통해 입력창이 title을 입력하는곳임을 알렸습니다.
아래와 같은 화면을 확인할 수 있습니다.

이제는 본문을 작성하는 양식을 작성해 보겠습니다. 이떄 사용하는 태그는 <textarea>입니다. 이 태그는 여러줄의 입력을 받을때 사용합니다.
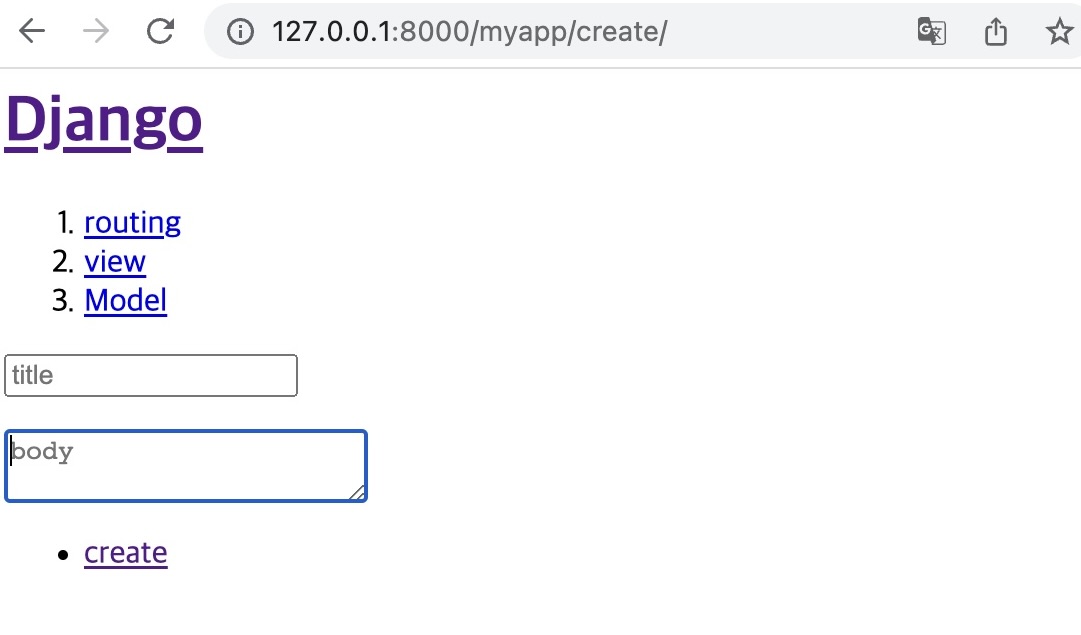
def create(request): article = ''' <p><input type="text" name="title" placeholder="title"></p> <p><textarea name="body" placeholder="body"></textarea></p> ''' return HttpResponse(HTMLTemplate(article))위와 같이 본문에 코드를 추가해줍니다.
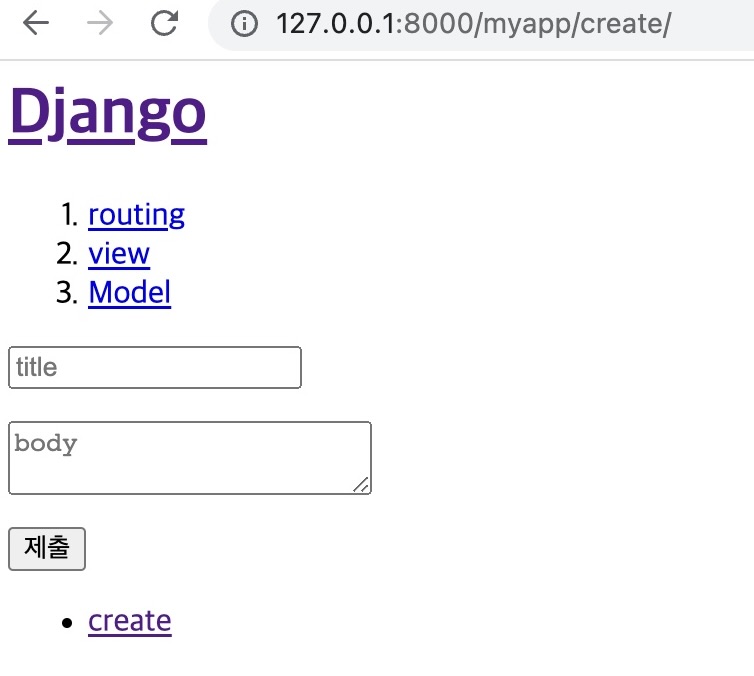
페이지를 로드하면 아래와같이 본문을 입력할수있는 입력 창이 추가된 것을 확인할 수 있습니다.

이제 작성할 내용을 입력받을 수 있는 양식을 모두 완성했습니다. 이제 작성한 내용을 서버로 전송해야하는데 이때 버튼이 필요합니다. 그러므로 버튼을 추가해보겠습니다.
<p><input type="submit"></P>아래와 같이 제출 버튼이 생긴것을 확인할 수 있습니다.

제출버튼을 눌렀을때 내용을 원하는 서버로 보내기 위해서는 아래와 같이 코드들을 form태그로 감싸주어야합니다.
def create(request): article = ''' <form action="/myapp/create/"> <p><input type="text" name="title" placeholder="title"></p> <p><textarea name="body" placeholder="body"></textarea></p> <p><input type="submit"></P> </form> ''' return HttpResponse(HTMLTemplate(article))이제 페이지를 로드해서 웹브라우저와 서버가 통신하는 것을 살펴보겠습니다.
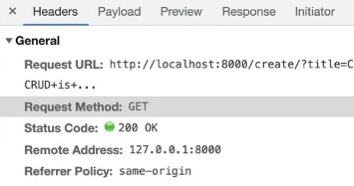
내용을 입력하고 제출버튼을 누르면 url이 아래와같이 변하게됩니다.
[http://127.0.0.1:8000/mypage/create/?title=CRUD&body=crud+is...]
그리고 Request Method를 보면 GET이라는 것을 확인할 수 있습니다.
http://localhost:8000/read/1/은 id가 1인 글을 읽어오는 URL입니다. 하지만 전통적으로는 http://localhost:8000/read/1/?id=1이라는 방식으로 표현합니다. ?id=1이라고 하면 id가1인 값이 read로 전달됩니다. ?id=1와 같은것은 query string이라고 합니다. 서버한테 질의할때 사용하는 문자열이라는 의미입니다.
http://localhost:8000/read/1/이것은 브라우저가 서버로부터 정보를 GET하는 것입니다.
http://127.0.0.1:8000/mypage/create/?title=CRUD&body=crud+is...
이 주소는 브라우저가 서버에있는 데이터를 변경하려고 하는 작업입니다.
이 URL은 문제가 있습니다.
해당 URL에는 입력값인 글의 제목과 본문내용이 포함되어 있습니다. 때문에 사용자가 해당 URL을 공유하게된다면 다른 사용자가 클릭할때마다 글이 추가되는 문제가 있습니다.
다시 Request Method가 GET인 것을 살펴보겠습니다. 이를 post방식으로 변경해야 header라는 것 내부에 데이터를 포함해서 눈에 보이지 않게 보낼 수 있게됩니다.

아래와같이 코드를 수정해서 post방식으로 method를 수정해줍니다.
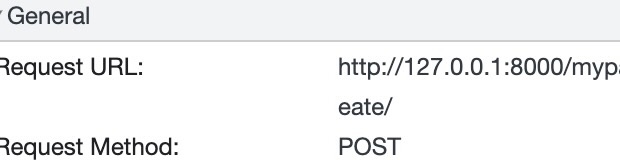
def create(request): article = ''' <form action="/myapp/create/" method="post"> <p><input type="text" name="title" placeholder="title"></p> <p><textarea name="body" placeholder="body"></textarea></p> <p><input type="submit"></p> </form> ''' return HttpResponse(HTMLTemplate(article))다시 페이지를 로드해보면 아래와같이 POST로 방식이 변경된것을 확인할 수 있습니다.

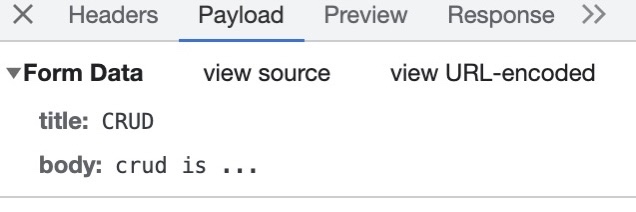
Payload를 확인해보면 아래와같이 url이 아닌 다른 방식으로 데이터가 전달된것을 확인할 수 있습니다

추가적으로 장고의 csrf라는 보안 문제를 우회하는 코드를 추가해 코드를 완성해 보겠습니다
아래는 수정사항을 반영한 전체 코드입니다.
from django.shortcuts import render, HttpResponse from django.views.decorators.csrf import csrf_exempt topics = [ {'id':1, 'title':'routing','body':'Routing is ..'}, {'id':2, 'title':'view','body':'View is ..'}, {'id':3, 'title':'Model','body':'Model is ..'} ] def HTMLTemplate(articleTag): global topics ol = '' for topic in topics: ol += f'<li><a href="read/{topic["id"]}">{topic["title"]}</a></li>' return f''' <html> <body> <h1><a href="/myapp">Django</a></h1> <ol> {ol} </ol> {articleTag} <ul> <li><a href="/myapp/create/">create</a></li> </ul> </body> </html> ''' def index(request) : article = ''' <h2>Welcome</h2> Hello, Django ''' return HttpResponse(HTMLTemplate(article)) def read(request, id): global topics article = '' for topic in topics: if topic['id'] == int(id): article=f'<h2>{topic["title"]}</h2>{topic["body"]}' return HttpResponse(HTMLTemplate(article)) @csrf_exempt def create(request): article = ''' <form action="/myapp/create/" method="post"> <p><input type="text" name="title" placeholder="title"></p> <p><textarea name="body" placeholder="body"></textarea></p> <p><input type="submit"></p> </form> ''' return HttpResponse(HTMLTemplate(article))
제출 버튼을 누르면 정상적으로 서버에 전송되는것을 확인할 수 있습니다.
'백엔드 : 서버공부 > Django' 카테고리의 다른 글
장고 삭제 기능 구현 (0) 2023.07.29 장고 생성 기능 구현 2 (0) 2023.07.29 장고 읽기 구현 2 (0) 2023.07.29 장고 읽기 구현 1 (0) 2023.07.29 장고를 사용하는 이유 (0) 2023.07.29